Mamba WebSDK
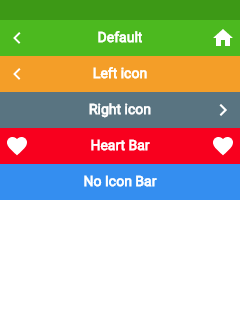
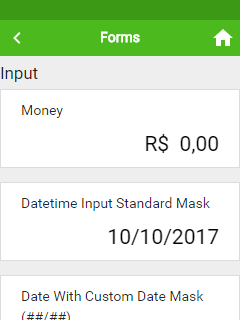
O Mamba Websdk vem com vários componentes de uso global. Eles aceleram a construção de aplicativos, além de manter o padrão visual entre eles.
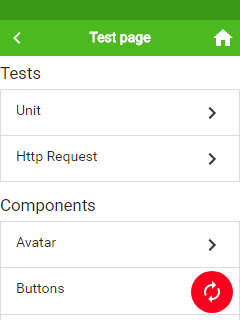
Para conferir componentes e suas funcionalidades basta rodar npm link mamba-websdk e depois npm run dev na pasta do pos-mamba-websdk. O projeto rodará na porta 8079: localhost:8079.
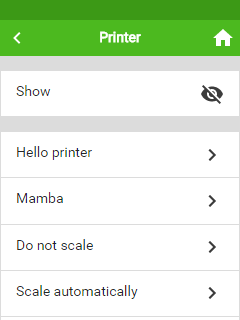
Além dos componentes em si, é possível ver na página também as funções nativas (tal como a Printer).




Websdk
A websdk tem a seguinte estrutura de projeto
.
| .babelrc // arquivo de configuração
| .eslintrc // arquivo de configuração
| .gitignore
| .sass-lint.yml // arquivo de configuração
| package.json // arquivo de configuração
| postcss.config.js // arquivo de configuração
| README.md
| tsconfig.json
| tslint.json
|
+---build // scripts de build
+---dist // arquivos de produção
+---src // pasta com as definições dos componentes
| | index.js
| +---api // api do framework
| +---assets // imagens de uso comum
| +---components // componentes
| +---fonts // pasta com fontes (vem com a Roboto)
| +---icons // ícones disponíveis (*.svg)
| +---native // funções nativas do POS e seus mocks para o browser
| +---styles // estilos dos componentes
| \---util // funções de uso comum
|
\---test
+---unit // arquivos de testes
\---visual // projeto de demonstração da websdk
| index.html
| manifest.xml
+---assets
\---src
| index.js
+---components // pasta para componentes não-globais do projeto
+---pages // páginas do projeto
\---router // rotas do projeto
Você pode conferir a estrutura de cada componente na pasta ./src/components/nome-do-componente. Cada pasta tem dois ou três arquivos, podendo ter outras pastas com outros componentes que são utilizados pelo mesmo.
O exemplo abaixo mostra a estrutura clássica de um componente.
.
\---src
\---components
|
+---mb-component
+---index.js
+---mb-component.html
\---mb-component.js
Você pode conferir os casos de uso dos componentes na pasta ./test/visual/pages. Cada componente tem sua própria página, com exemplos de diversas maneiras de usar o componente. O componente mb-collection por exemplo pode ser declarado de diversas maneiras diferentes, confome exemplo abaixo (o código abaixo está em ./test/visual/pages/collections/collections.html.
<div class="collections">
<h5>Collections</h5>
<h5>Shortcuts</h5>
<mb-collection mb-shortcuts="true" mb-title="Shortcuts">
<mb-collection-item mb-right-icon="" mb-no-ink="true">No ink</mb-collection-item>
<mb-collection-item mb-right-icon="">Shortcut 2</mb-collection-item>
<mb-collection-item mb-right-icon="">Shortcut 3</mb-collection-item>
</mb-collection>
<h5>Collection Group</h5>
<mb-collection-group mb-shortcuts="true">
<mb-collection mb-title="Title 1">
<mb-collection-item>Item</mb-collection-item>
<mb-collection-item>Item</mb-collection-item>
</mb-collection>
<mb-collection mb-title="Title 2">
<mb-collection-item>Item</mb-collection-item>
<mb-collection-item>Item</mb-collection-item>
</mb-collection>
</mb-collection-group>
<h5>Switches</h5>
<mb-collection>
<mb-collection-item class="mb-title" mb-right-icon="">Title <mb-switch></mb-switch></mb-collection-item>
<mb-collection-item mb-right-icon="" mb-no-ink="true">Item <mb-switch></mb-switch></mb-collection-item>
</mb-collection>
<h5>Icons</h5>
<mb-collection>
<mb-collection-item>Default icon</mb-collection-item>
<mb-collection-item mb-right-icon="mb-icon-heart">Any icon</mb-collection-item>
<mb-collection-item mb-right-icon="mb-icon-star">Any icon</mb-collection-item>
<mb-collection-item mb-right-icon="mb-icon-check">Any icon</mb-collection-item>
<mb-collection-item mb-right-icon="">No icon</mb-collection-item>
<div class="mb-collection-item has-right-icon">
Custom item
<mb-icon class="mb-collection-right mb-icon-pencil"></mb-icon>
</div>
</mb-collection>
<h5>Left icons</h5>
<mb-collection>
<mb-collection-item mb-left-icon="mb-icon-heart">Any icon</mb-collection-item>
<mb-collection-item mb-left-icon="mb-icon-star">Any icon</mb-collection-item>
<mb-collection-item mb-left-icon="mb-icon-check">Any icon</mb-collection-item>
<mb-collection-item mb-left-icon="mb-icon-chevron-left" mb-right-icon="">No right icon</mb-collection-item>
<div class="mb-collection-item has-left-icon">
<mb-icon class="mb-collection-left mb-icon-pencil"></mb-icon>
Custom item
</div>
</mb-collection>
<h5>Description</h5>
<mb-collection>
<mb-collection-item mb-description="Item with a default icon">Default icon</mb-collection-item>
<mb-collection-item mb-description="Item with any icon" mb-right-icon="mb-icon-heart">Any icon</mb-collection-item>
<mb-collection-item mb-description="Item with any left icon" mb-left-icon="mb-icon-wifi" mb-right-icon="">Any left icon</mb-collection-item>
</mb-collection>
<h5>Custom</h5>
<div class="mb-collection">
<div class="mb-collection-item has-left-icon has-right-icon">
<mb-icon class="mb-collection-left mb-icon-star"></mb-icon>
<span class="mb-collection-item-text">Custom item</span>
<span class="mb-collection-item-description">This is a custom description</span>
<mb-icon class="mb-collection-right mb-icon-heart"></mb-icon>
</div>
</div>
</div>Template
O websdk-template tem a seguinte estrutura de pastas
.
+--- assets // pasta para guardar assets
+--- build // scripts de build
+--- src // pasta com os arquivos do projeto
| |
| +--- components
| | \--- my-component
| | | +--- index.js
| | | +--- my-component.html
| | | \--- my-component.scss
| |
| +--- pages
| | +--- intro
| | | +--- index.js
| | | +--- intro.html
| | | \--- intro.scss
| | +--- other
| | | +--- index.js
| | | +--- other.html
| | | \--- other.scss
| | \--- welcome
| | +--- index.js
| | +--- welcome.html
| | \--- welcome.scss
| |
| +--- router
| | \--- index.js
| |
| +--- shared
| | \--- log.ts
| |
| +--- styles
| | +--- _custom-variables.scss
| | \--- index.scss
| |
| \--- index.js
|
+--- test
| \--- unit
| \--- shared
| \--- log.spec.ts
|
|--- .babelrc // config file
|--- .eslintrc // config file
|--- .gitignore // git ignore
|--- .sass-lint.yml // config file
|--- package.json // config file
|--- postcss.config.js // config file
|--- README.md
|--- tsconfig.json
\--- tslint.json
Tipicamente cada página ou componente tem três arquivos:
*.html: template do componente ou página*.scss: estilos em Sass*.js: arquivo javascript onde são definidos os comportamentos.